Exceptional plant progress
September 05, 2017
- Live demo here: generate some strawberry plants!
- Source code at this point in history
Latest video, plant timelapse:
SO MUCH PROGRESS since the last update!!
Implementation Notes
A few weeks ago, I had been struggling with exactly what data structure to use for the plant. It felt like the NxN grid was the wrong data structure – code was hard to write, the abstraction just didn’t feel quite right, etc. I wanted something that could more properly represent each “node” of plant, and I wanted something that contained pointers to the next node(s) of the plant, and a pointer to the parent node…
And then I realized…
Clearly the right data structure was a TREE!

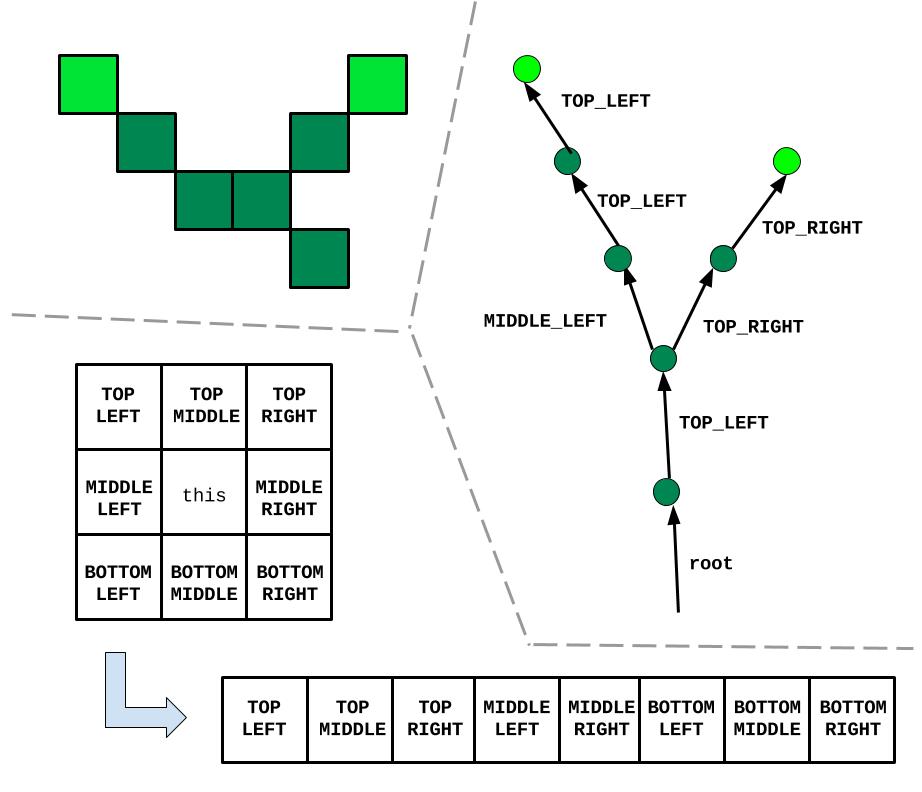
- The plant is now represented as a 7-ary tree, where each node of the tree maps to a “plant pixel”.
- Every plant pixel can be connected to another pixel in 8 directions, but it’s a 7-ary tree because one of these directions will be the parent pointer, and then 7 child pointers, many of which will be null.
- The
PlantNodelooks basically like this:PlantNode { PlantNode[8] nodes; int parentIndex; } const TOP_LEFT = 0; const TOP_MIDDLE = 1; const TOP_RIGHT = 2; const MIDDLE_LEFT = 3; const MIDDLE_RIGHT = 4; const BOTTOM_LEFT = 5; const BOTTOM_MIDDLE = 6; const BOTTOM_RIGHT = 7;nodesis an array ofPlantNodereferences that are connected to the current node. Thenodesarray is ordered consistently, where the 0th index represents theTOP_LEFTspace, the 1st index represents theTOP_MIDDLEspace, etc.- The
parentIndexindicates which of thenodesreferences is the parent node.
- The canvas is still represented as an NxN grid, and the plant tree checks against the canvas to see where it is possible to grow in that space
Once I got the plant represented as a 7-ary tree (and once I finally got all the bugs out…), the rest of the code was pretty straightforward, though it’s not too pretty.
Things I could (but probably won’t) clean up later:
- Code redundancy between the 4 orientations of strawberry
- Smarten up some of the arbitrary growth heuristics (e.g. when strawberries bloom)
A fun intermediate stage
When I was playing around with plant growth algorithms, I made this happen:
Didn’t stick with this algorithm, but it’s fun to watch!
Console debugging
I was having trouble getting my 7-ary tree working perfectly, and honestly what I should have done was written a unit test for the PlantNode data structure itself. Had I gone that direction from the beginning, I am certain it would have saved me time. But that’s not what I did!
Instead, I mostly suffered through print-statement debugging, until I realized that the tree growth would be easier to “see” with a little bit of color.
So I wrote a debug mode that was kind of cool, where I color-coded each branch of the tree, and matched the console log statements to the color of the branch:
TODOs for next time
- START MAKING AN ACTUAL GAME! Like watering the plant, trimming the plant, plant growth each day, etc.
- Add roots?
- Add more speckles to strawberries